컴포넌트
detach component 플러그인으로 마스터 컴포넌트 해제가능
Master component 복제⇒Instance component
Instance component
Instance에 변경된 사항이 있으면, Master의 수정사항은 미반영
Instance는 Maseter과 같은 구조를 가진다
Master 바뀌면 Instance 도 변경
색상과 요소 수정 가능, 그러나 내부에 다른 요소 추가는 불가
instance 변경사항 Master에 적용(혹은 초기화)
Resect all changes→변경 사항 초기화

Assets과 Libraries
- Assets에서 내가 등록한 모든 component를 한눈에 볼 수 있음
- Libraries에서 배포 가능
컴포넌트 프로퍼티(Property=속성)
Master의 하위 레이어 종류, 출력여부, 텍스트 조정을 위해 속성으로 등록하는 기능

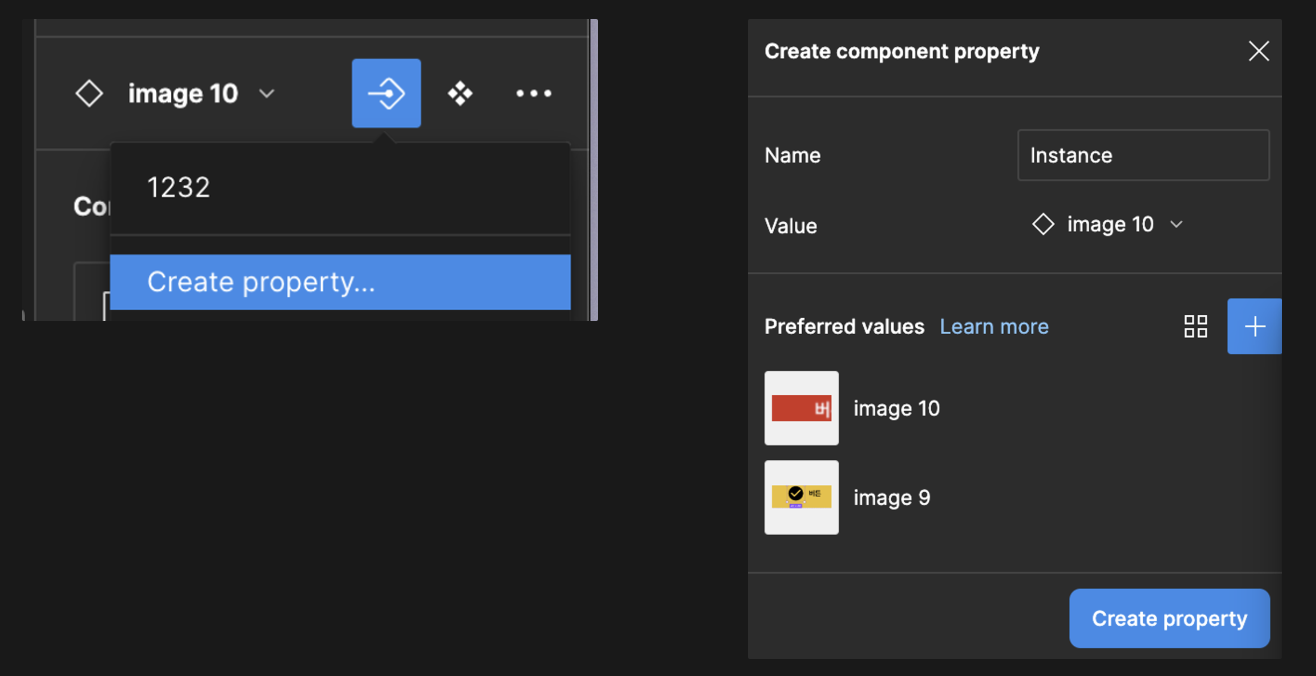
Instance Swap(하위 인스턴스를 바꿀 수 있게 하는 Property)
- 사진을 Master Component로 만들어서, Instance(복제품) 생성
- 1에서 만든 Instance를, 프레임에 넣음. 프레임→Master Component
- Master Component를 묶어서, Variantes 생성
- 프레임 내 이미지 클릭시, 다음과 같이 Property설정 가능
- Perferred values에 선택 가능한 이미지를 넣어놓을 수 있음. 설정 이후는 아래 Variantes설명과 같음

베리언츠(Variantes)
Variantes에서 복사해 나온 모든 컴포넌트는 베리언츠 내부의 뭐든 될 수 있다(Property변경을 통해).

Master Component 각각의 Property에 대해 분류하는것
색상 variante: Red, Green
크기 variante: Small, Large
네이밍 규칙
각 Component의 네이밍을 depth에 맞춰야 함.
(ex: Green/Large, Green/Small 등)
Variants 설정방법
- Master Component들을 만들고, Property를 지정해주기
이때, Property 속성값을 원하는 Component에 지정해줘야 함(Boolean 등) - 각 Component들의 네이밍을 규칙에 맞게 정하기
- Master들을 묶어서, Variantes 생성(Instance들이 잘 설정됐나 확인) 이 단계에서 Property를 공통으로 사용 가능하게 만든 다음, 개별 단계로 진입해서 설정해줘도 됨 (Property 이름이 통일된다는 메리트가 있음)
- Variantes에서, 하나 복사해서 밖으로 빼면, 그 밖으로 뺀 객체의 Instanace를 Variantes에 있는 종류들로 변경 가능
💡 Variantes 내부에서, 한 Property는 한 객체만 가져야 함(Variantes 외부에서, 어떤 객체의 속성을 따라야 하는지 충돌 일어나기 때문)

